SF Symbols 3 for iOS: What’s New
Learn how to use the new features on SF Symbols 3, which allows you to customize colors, shading, accessibility and localization, as well as add custom symbols more easily. By Chuck Krutsinger .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
SF Symbols 3 for iOS: What’s New
20 mins
- Getting Started
- Getting Acquainted With TubeStatus
- Viewing Symbols in the SF Symbols 3 App
- Rendering Modes
- Symbol Localization
- Adding a Symbol to a Button
- Using Hierarchical Rendering
- Using Palette Rendering
- Understanding Symbol Variants
- Using Symbol Variants
- Using Font Weights
- Customizing a Symbol
- Using a Custom Symbol
- Connecting to the TransportAPI
- Understanding Restrictions on Using SF Symbols
- Where to Go From Here?
SF Symbols 3 is a curated set of icons and symbols designed by Apple and available starting in iOS 13. The symbols are also available for macOS, iPadOS, tvOS and watchOS. Each SF Symbol is highly configurable and designed to align with text in all weights and sizes with the San Francisco system font. Many of the symbols provide built-in icons for common tasks and content types so your users will effortlessly understand them. They add elegance and intuition to your apps.
With the latest update, Apple added more than 600 new symbols and icons. This brings the total to over 3,100 different symbols! This version supports customizing colors and shading in new ways and also includes new accessibility and localization capabilities. It even has new localized symbols for specific languages, including Arabic, Chinese, Devanagari, Hebrew, Japanese, Korean, Latin and Thai. Finally, the newest export template for symbols allows you to more easily add custom symbols and use most of these new capabilities for them.
In this tutorial, you’ll learn about the latest improvements to SF Symbols, including:
- New hierarchical and palette rendering modes.
- Symbol variants.
- How to use font weights with symbols.
- How to add a custom symbol to your SF Symbols app and your iOS app.
Finally, you’ll learn how to use the SF Symbols 3 Mac app to examine the symbols’ new capabilities without coding.
Getting Started
To get started, download the project materials using Download Materials at the top or bottom of this tutorial. Then, open the starter project in Xcode.
The app displays the current status of Tube lines in London, UK. You’ll spice up its interface with new SF Symbols capabilities, and you’ll take advantage of the new rendering modes, symbol variants and font weights. Then, you’ll add a custom symbol to add clarity to one of the status codes.
Before you build and run the app, it’s important to understand that this project has two different build schemes: TubeStatus and Debug Data. The TubeStatus scheme attempts to connect to a live API and display real-time status information. This won’t work until you register an account with the API near the end of this tutorial. The bulk of this tutorial uses the Debug Data scheme, with a fixed status for each stop that displays each different status symbol used by the app.
Choose the Debug Data scheme. Then build and run the app in the simulator.
Getting Acquainted With TubeStatus
The TubeStatus app is an updated version of the app from the SF Symbols for iOS: Getting Started tutorial.
In this tutorial, you’ll work with:
-
TubeStatusView.swift, which has a
TubeStatusViewthat displays aLineStatusRowfor each tube line. -
LineStatusRow.swift and
LineStatusRow. Each line status uses an SF Symbol icon that corresponds to its status.TFLLineStatusinstances control the status symbols and colors. -
TFLLineStatus.swift, the
static tflLineStatus(from:)function looks up the status by name from a dictionary of all the defined statuses. Each status definition includes a name, color and symbol.
Viewing Symbols in the SF Symbols 3 App
Time to look at what’s new in SF Symbols 3 in more detail. You’ll do this in the SF Symbols App for macOS. If you don’t have this installed or don’t have the latest version, download it from Apple.
Open SF Symbols 3 and click What’s New. You can peruse the 600+ new symbols added since SF Symbols 2. Scroll through them to see the rich variety of symbols representing actions, devices, connectivity and much more.
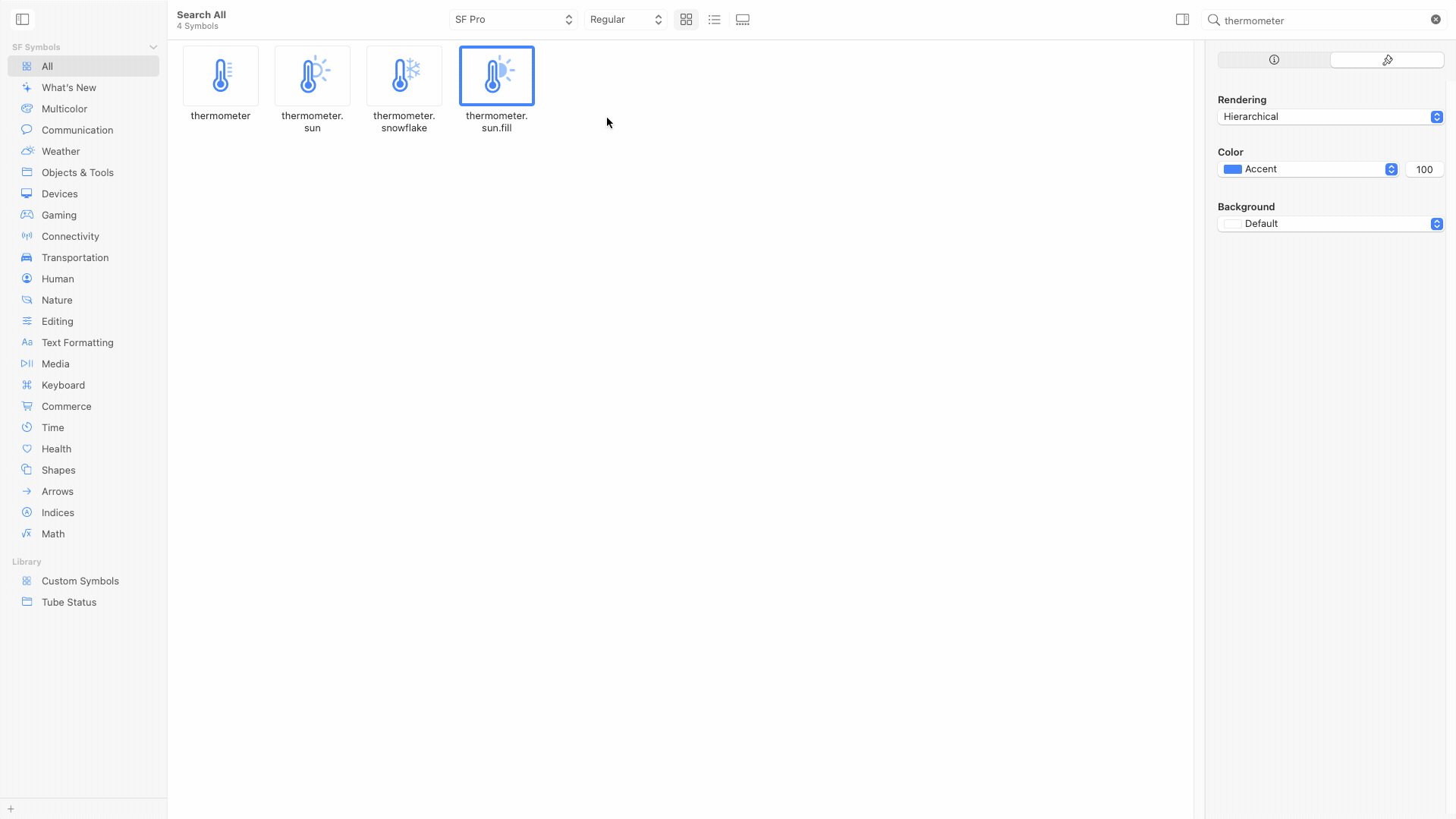
To see some of the richness of the new symbols, type thermometer into the search bar in the top-right corner. Then, tap thermometer.sun.fill to open the right-hand side panel. In that panel, tap the ⓘ tab. The info tab displays information about which renderings are available for the symbol. The info tab also indicates in which version of SF Symbols they became available. This is important if you have to support earlier iOS versions.
Before moving on, tap thermometer.sun. Notice that this symbol doesn’t have a multicolor option. It pays to explore these things in the app before attempting to use them in your own app.
Rendering Modes
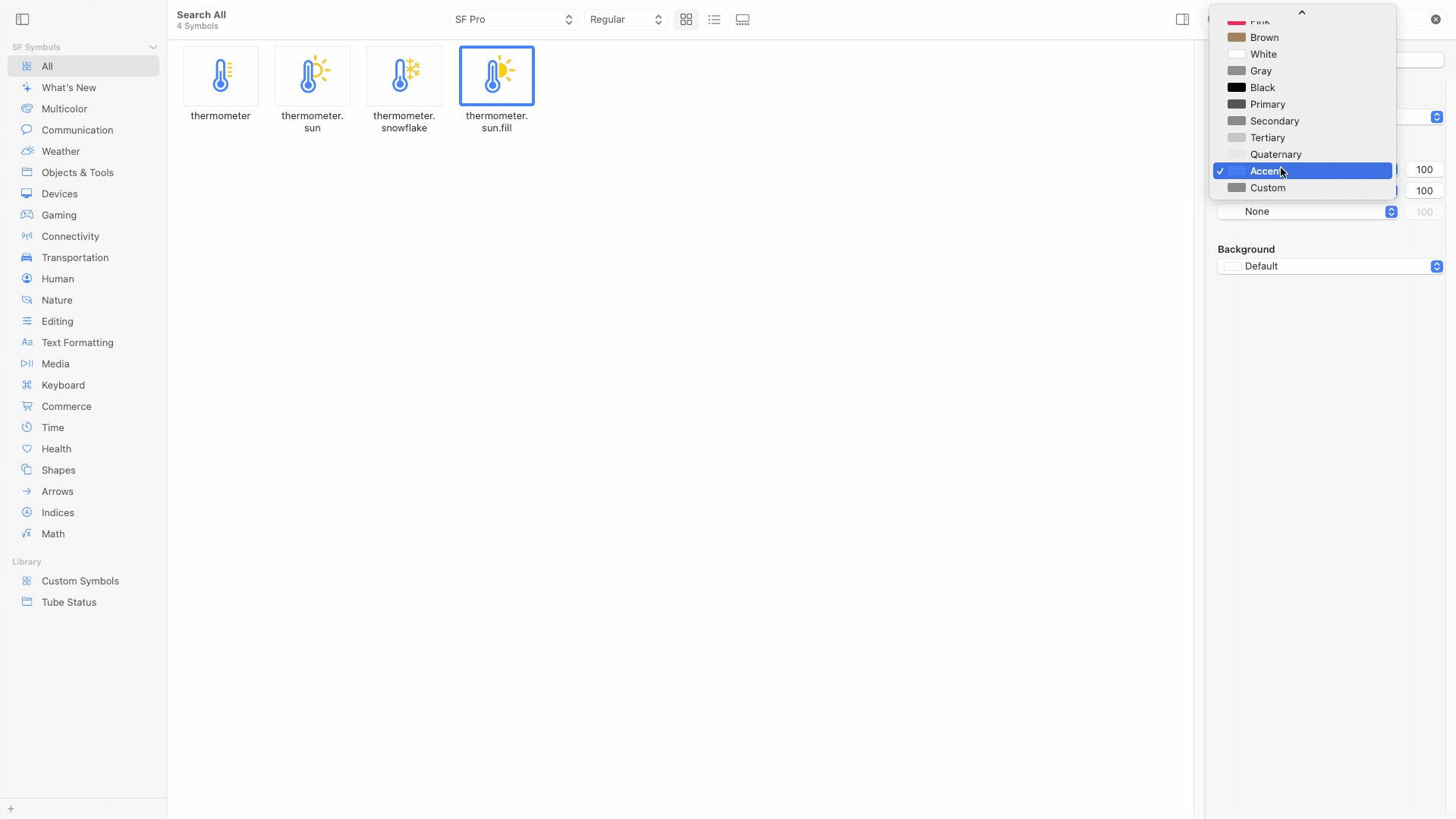
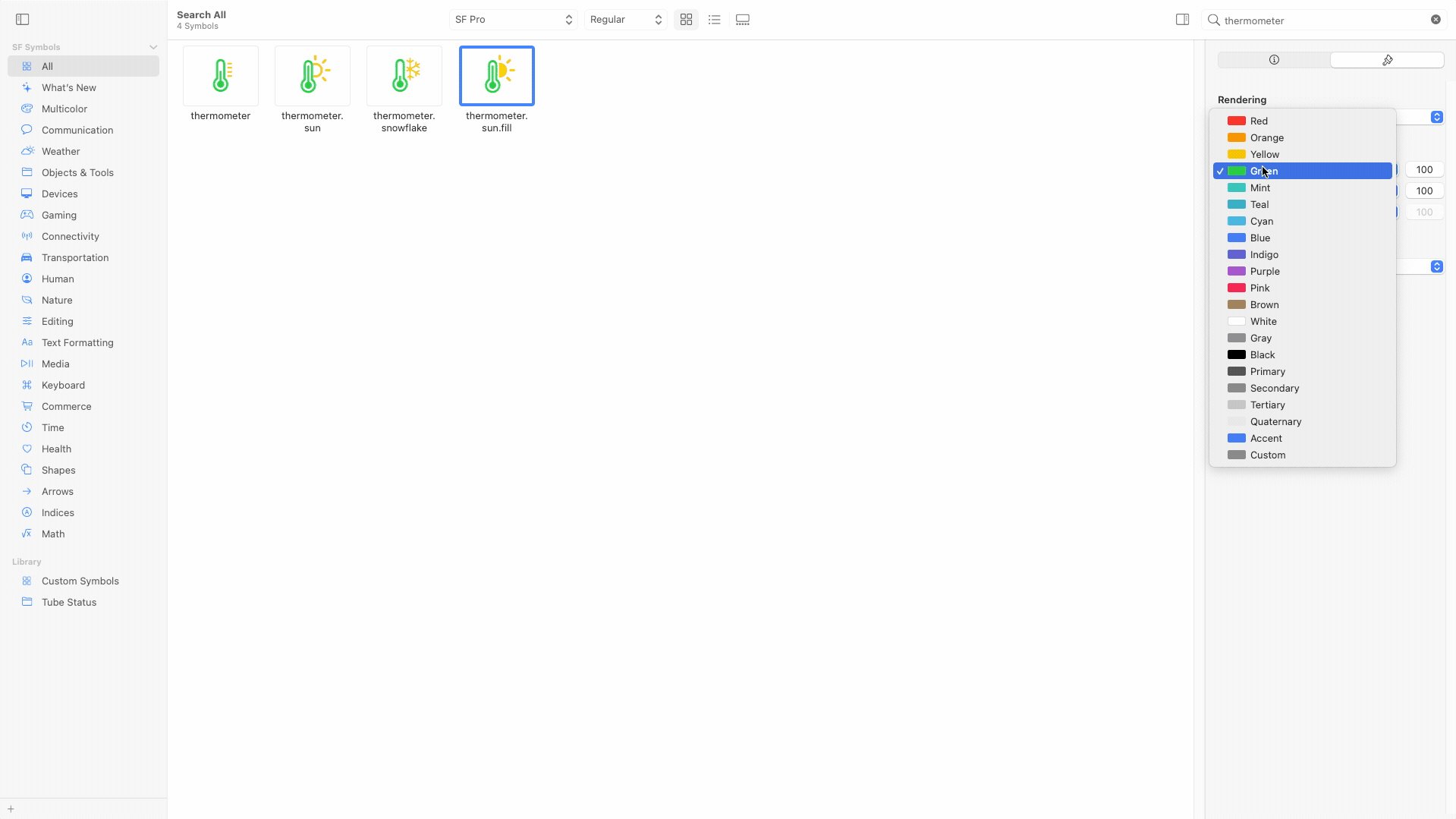
Tap thermometer.sun.fill again. Next, tap the paintbrush tab in the right-hand side panel. Preview each rendering mode for a symbol. For Rendering, choose Monochrome. This defaults to showing you the monochrome version of the symbol. Choose different colors to see how it might look in your app. Note that you have the option of the system’s Primary, Secondary, Tertiary, Quaternary or Accent colors in addition to named or custom colors. You can also experiment with different background colors to get a feel for Light or Dark mode appearances.
Next, choose Hierarchical rendering. This is a new rendering mode as of SF Symbols 3. This rendering uses a strong primary color for the thermometer and a lighter shade for the sun. Hierarchical rendering can add emphasis to part of the symbol. One such use is in a weather app where the thermometer is the more important part of the symbol. It uses only one primary color, and the shading then uses a shade of that same color. Choose different colors to see how this works.
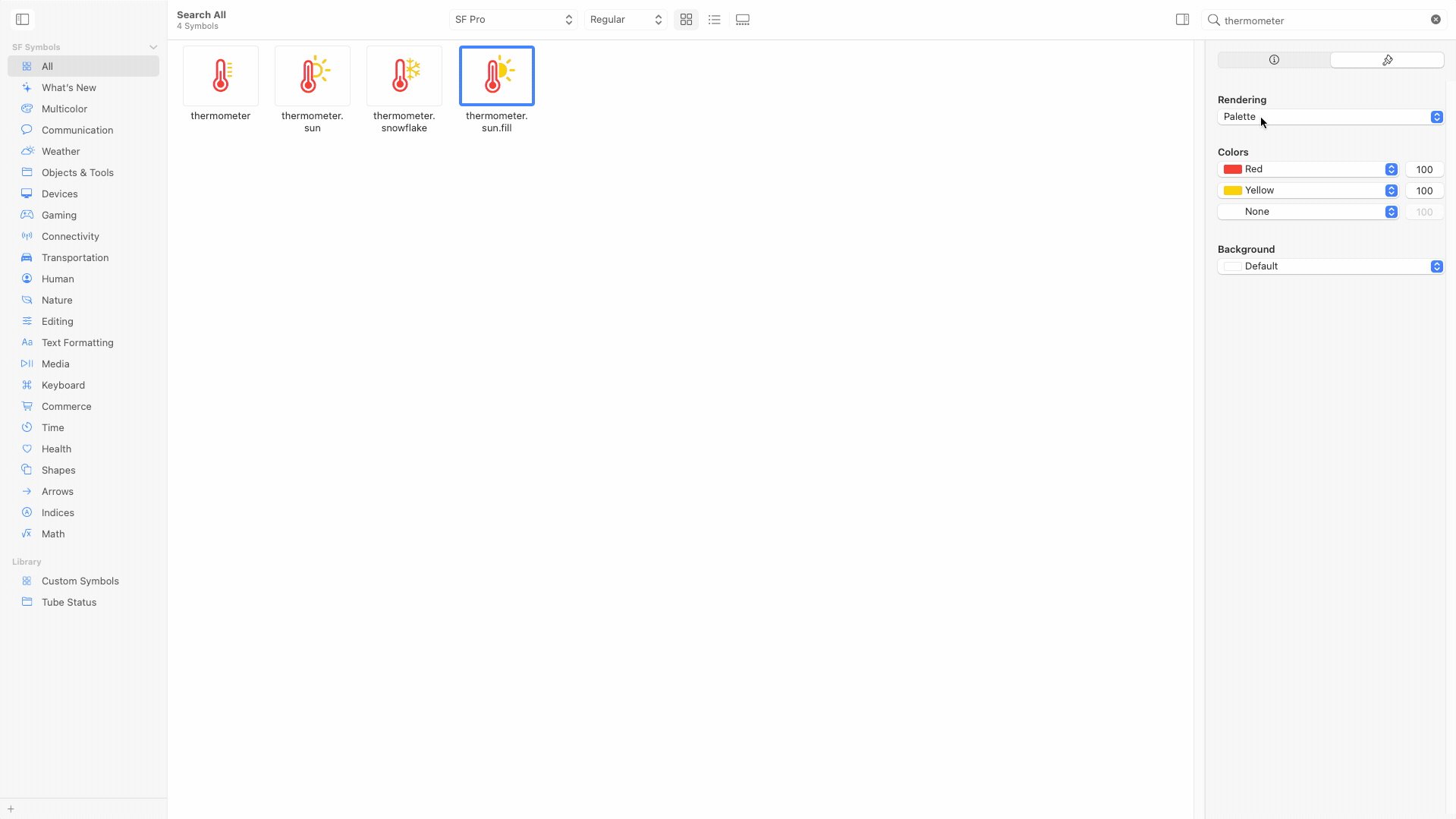
Now, choose Palette rendering. Palette rendering mode is also new to SF Symbols 3. In palette rendering, you have separate control of the colors for different parts of the symbol. Experiment with changing the first and second colors to see the different possibilities.
Symbol Localization
Symbol localization is another enhancement in SF Symbols 3. In the search bar, type book and tap the book.closed.circle symbol that appears. Then, choose the ⓘ tab. As you can see, this symbol adapts itself to left-to-right languages such as English or French or right-to-left languages such as Hebrew or Arabic.
Now, tap the character.book.closed symbol. This symbol has variations for Latin, Arabic, Hebrew, Hindi, Japanese, Korean, Thai and Chinese languages.
Now, it’s time to get back to the TubeStatus app.